Scotia Global Asset Management
Project in processProblem
Scotia Global Asset Management was just formed and needs an online presence.
- Have a complete understanding of the new Scotia Global Asset Management brand
- Create an online presence within a very short deadline.

Proposal
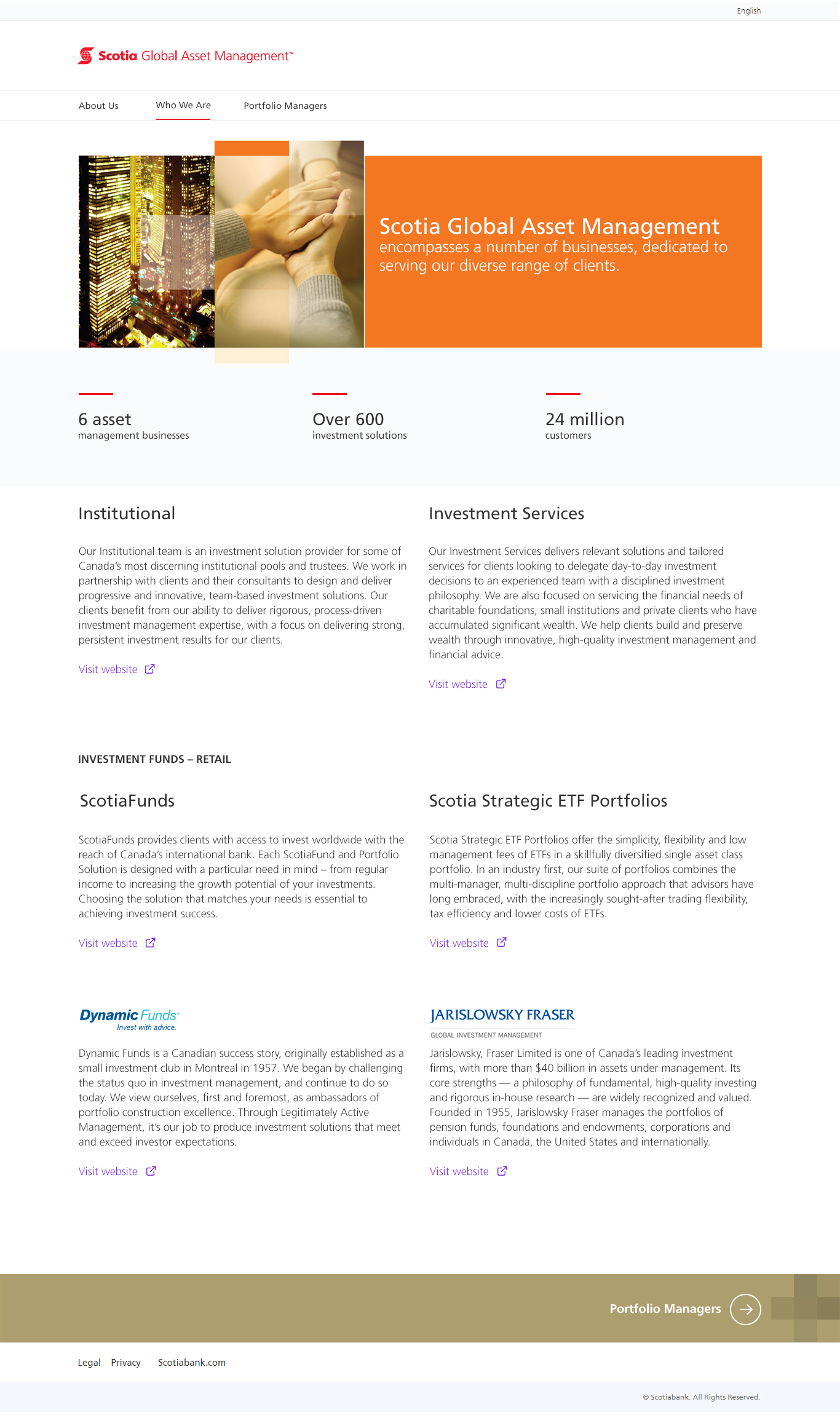
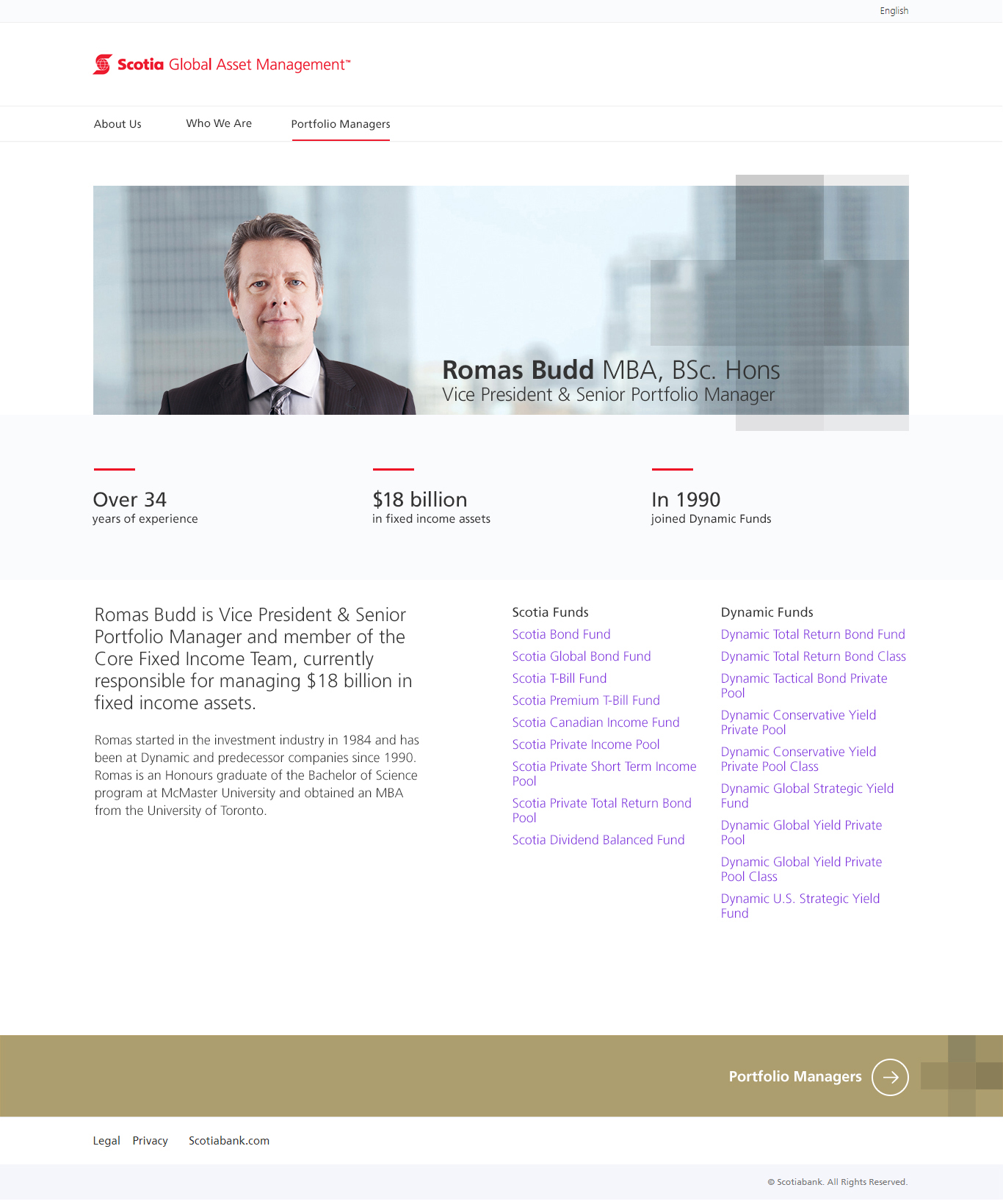
This website should be a two phased approach. The first phase, which is what will be covered here, will be comprised of a general about us page, a page with all of the different brands that Scotia GAM has and a list of all of the portfolio managers that work for Scotia Global Asset Management.
- Lead Designer
- Strategy - Since our team is small, I also met with my director and we discussed strategy and how users would interact with the site.
- Assisted with Development - Since I have a background in html, css and javascript I assisted our lead developer with trouble shooting.




Design process
Know your user. We determined that most of the people who would be coming to this site would be Financial Advisors or people who are in the financial industry. A small amount of people visiting the site would be investors. Since this is a new site and we don’t have prior knowledge of the actual user we created an empathy map to better understand what our users might be thinking and feeling.
Look elsewhere. To get a better understanding of what should be on our site we conducted a competitive analysis to see what other companies are doing.
Understand the brand. Since Scotia Global Asset Management is comprised of several smaller brands I thought it would be best to get a good understanding of each brand in order to understand why people who are interested in this brand would visit the Scotia Global Asset Management website.
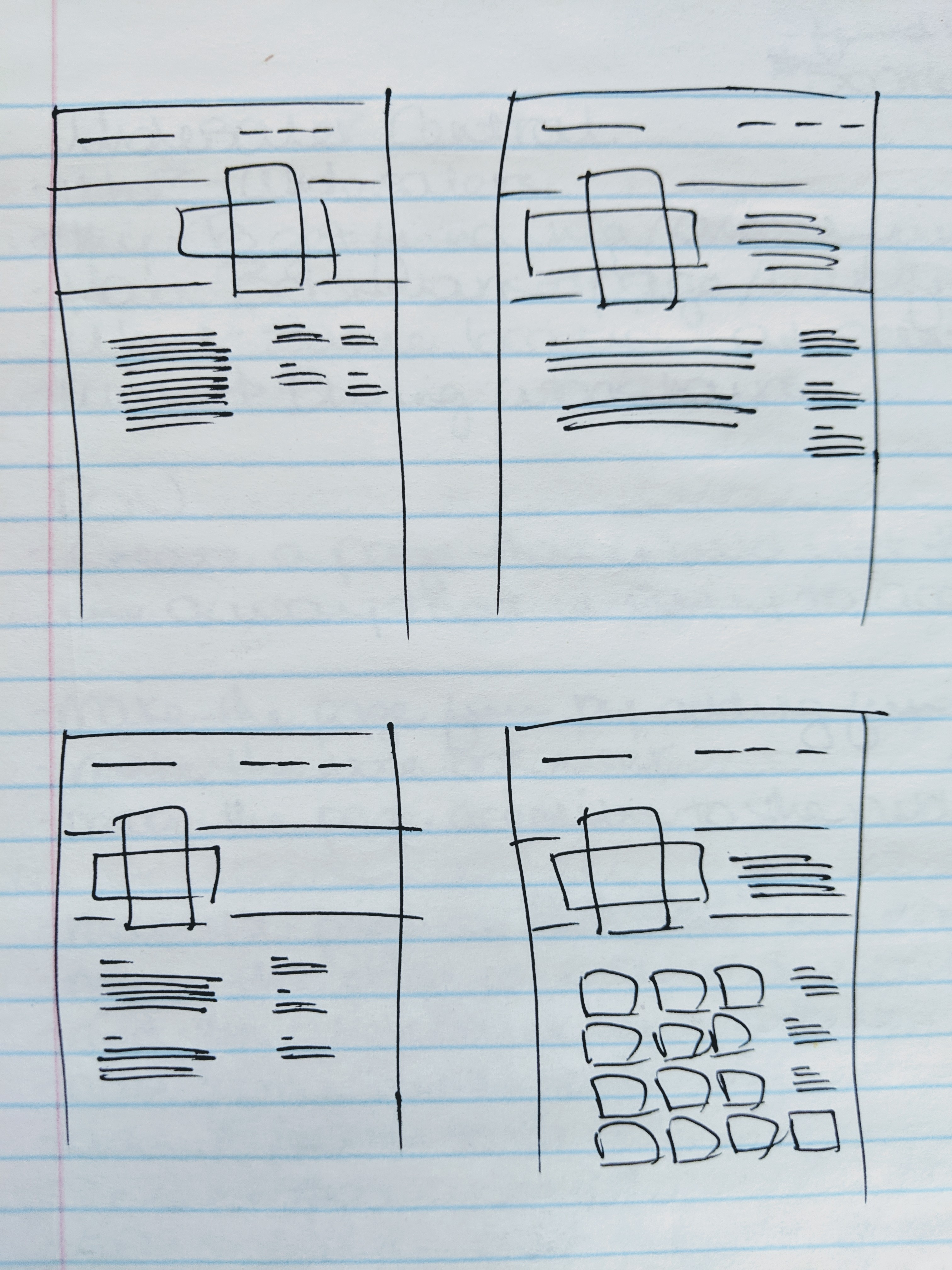
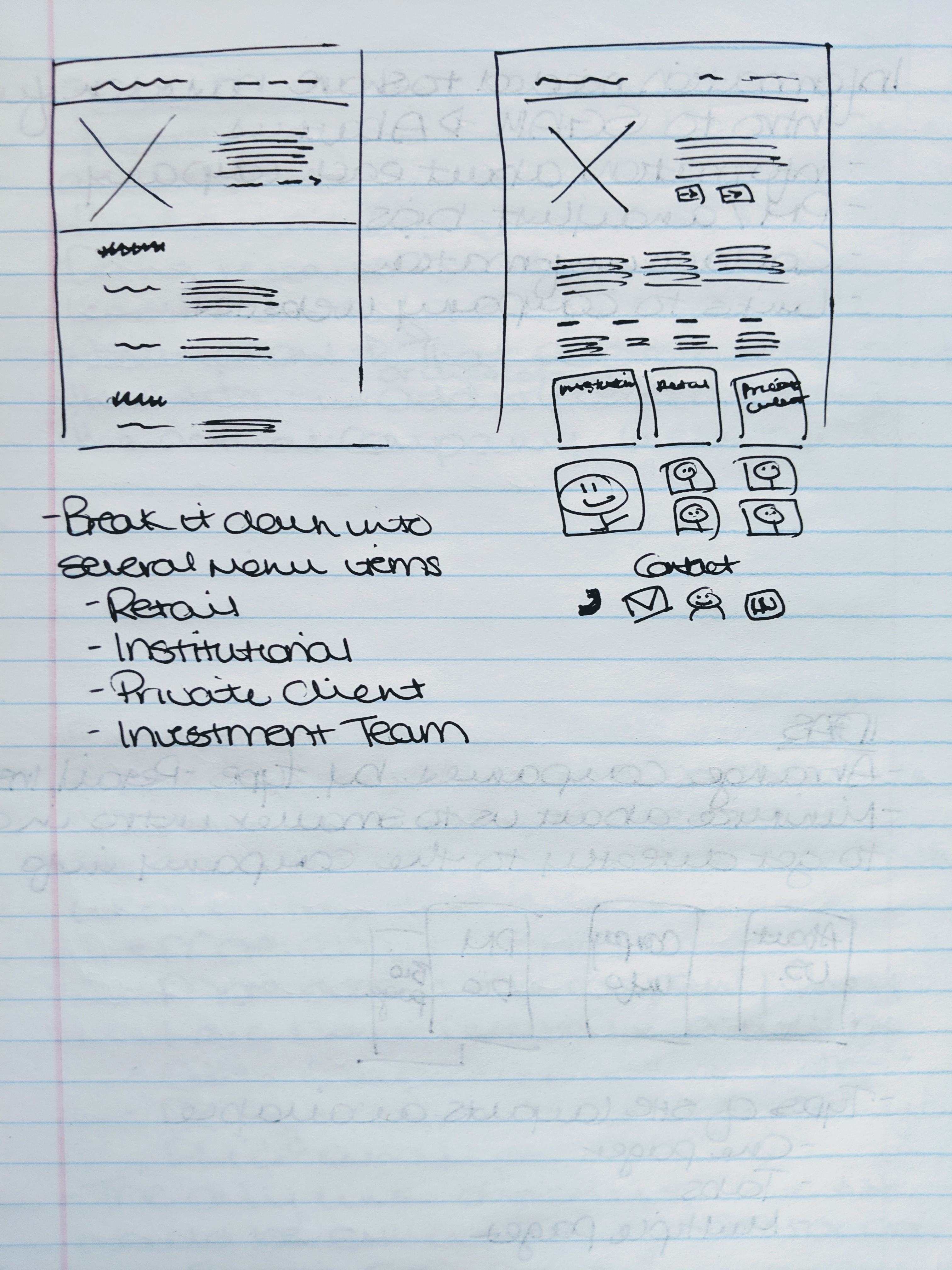
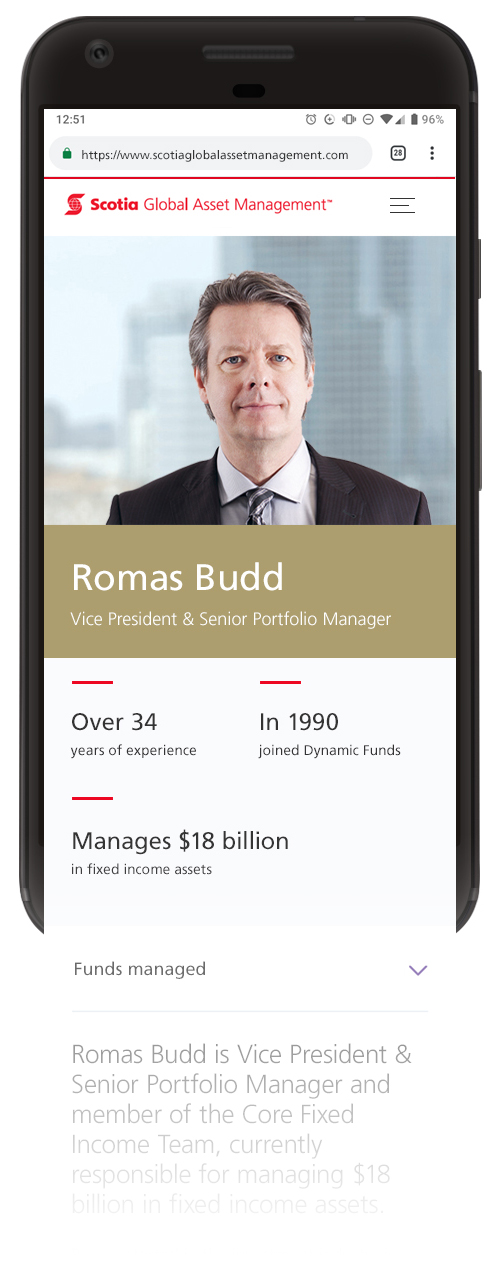
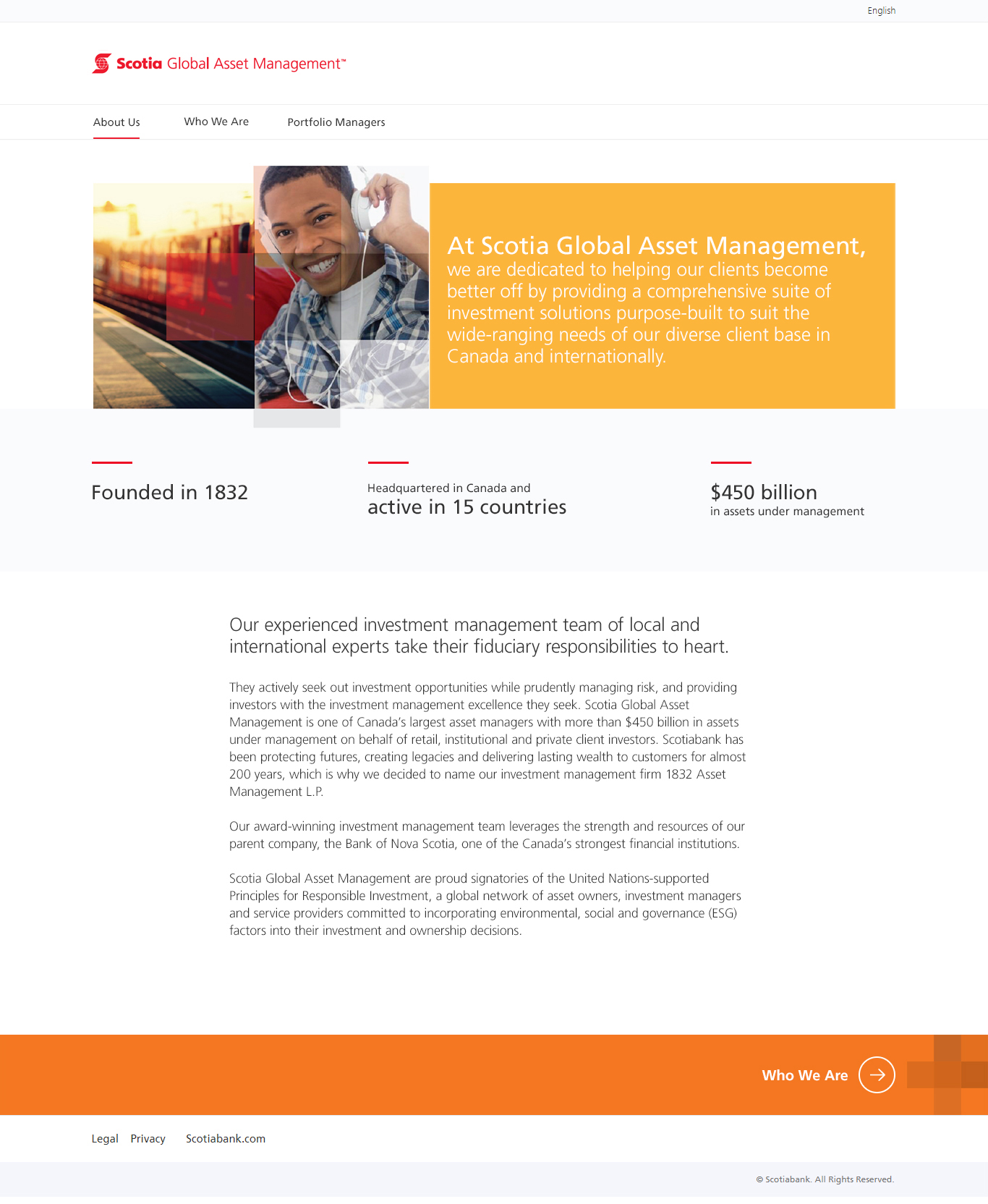
Ideate! Now that I’ve done all the research and worked with our marketing team to come up with content for the different sections its time to put together some sketches before moving into Sketch. I determined that there were likely three different types of sites that were best for the information that we wanted to display – One pager, Tabs and Multiple pages.






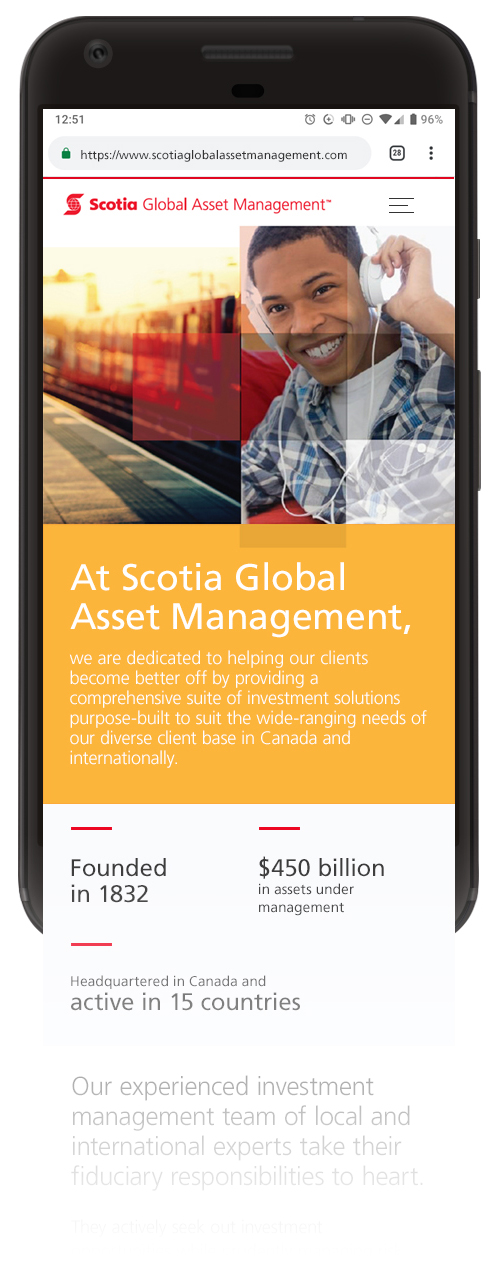
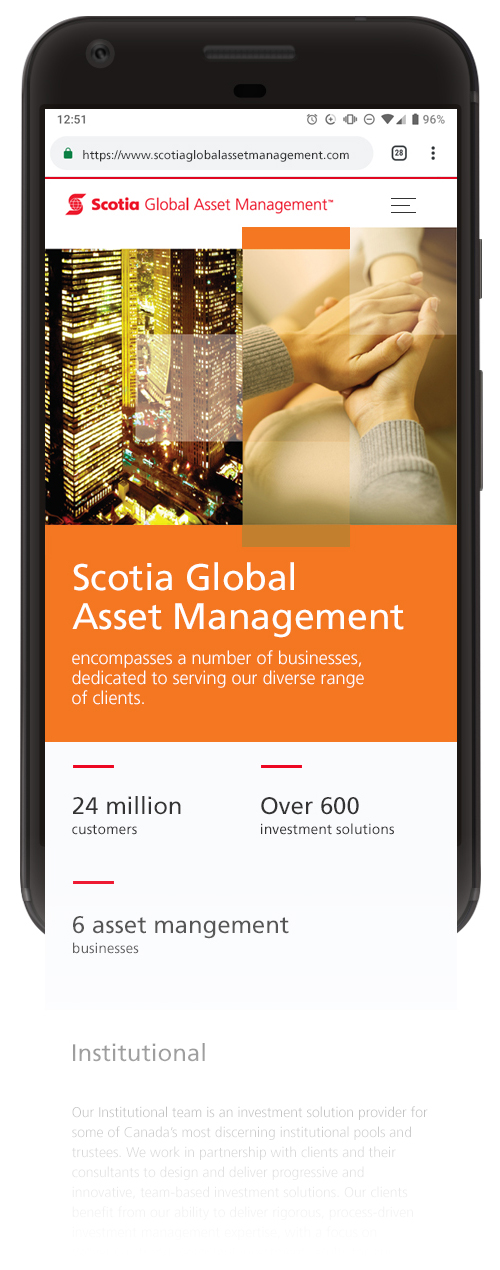
Final concepts
Once this was done we presented it to the Marketing team and they were very pleased with what we came up with. Next step was to get final approval from the VP.






What we did wrong
This site never made it to production. I could easily point fingers at a lot of different people, but at the end of the day the issues were bad communication. My team was working with a marketing team in the bank that we hadn’t worked with before on a brand that was new to everyone. Here are a list of the issues that we ran into that we are currently working to fix.
- Our colours aren’t accessible. We were given a print guideline to work off of and were told to use those colours. We raised a red flag when we realized that the yellow and white combination were not accessible, but we were told that those colours are important to the brand.
- We don’t have any contact information on the page
- Our funding was taken away. There isn’t much that we can do about this, but while we wait for the project to be refunded we’re looking at ways we can improve the site.
Learnings
Even though there were several issues with the site, I was very happy with the final product. I had the opportunity to lead most of the project from strategy to ideation and then assist our developer with anything he needed.
I had the opportunity to try a few new processes that I felt worked really well. The two tools that I added to our process were Slack for communication and Marvel for handoff. Between my director and I we used Slack a lot to discuss site strategy and design revisions and when the site went into development I created a channel for myself, my director and the developer who was working on the project. This worked out great because I was able to answer any questions the developer might have and hand over any files that he might need. We used Marvel so that I could easily explain what links clicked to where. This prevented a lot of unnecessary questions.
What went wrong. We had some communication issues. What I learned from this experience is that when I have an issue I have no problem bringing it up to my team and having my opinion heard, but when it comes to working with new people I don’t make my voice heard. There are two ways I could go about making this change, the first being that I could convince my director that this is something that is very important and ask that he voice these concerns to that team. This is obviously the easiest route for me, however it doesn’t solve the real issue which is me making sure that my voice is heard. So the best solution would be to meet with this marketing team and ask questions about the concerns that I have.