Qlik - Data to visualizations
Project completedProblem
Find a way to allow our users the ability to connect to their data easily
- Introduce a way to connect to data
- Increase our SUS score to at least 68

Proposal
Determine a way to get the user connected to their data quickly and into the product where they can start creating visualizations. Improve upon or possibly combine existing flows.
- Lead UX designer
- I worked closely with a project manager who was able to get all of the assets that we needed to pull the whole thing together.






Design process
Test our existing flow. Our user testing team ran a few people through the existing flow to see where the problems were. We ended up with a pretty low SUS score of 45.83. This was not a big surprise to us since we knew that it was an existing pain point and something that definitely needed our attention.
Understand the results. When the tests were over we met with the team to go through the results. One thing I appreciate about our user testing team is that they are always happy to go through the script with us beforehand and provide us with all of the recorded videos.
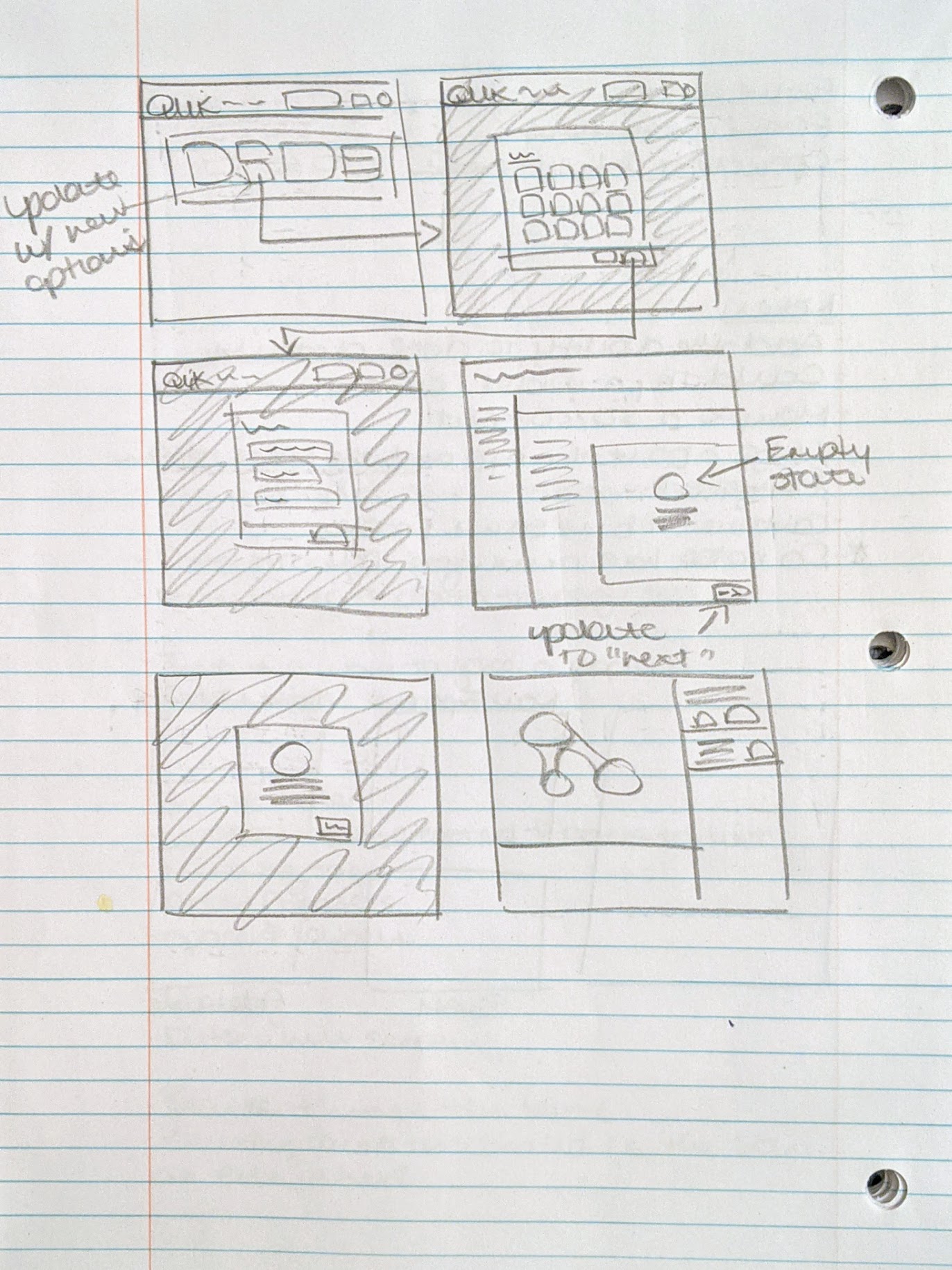
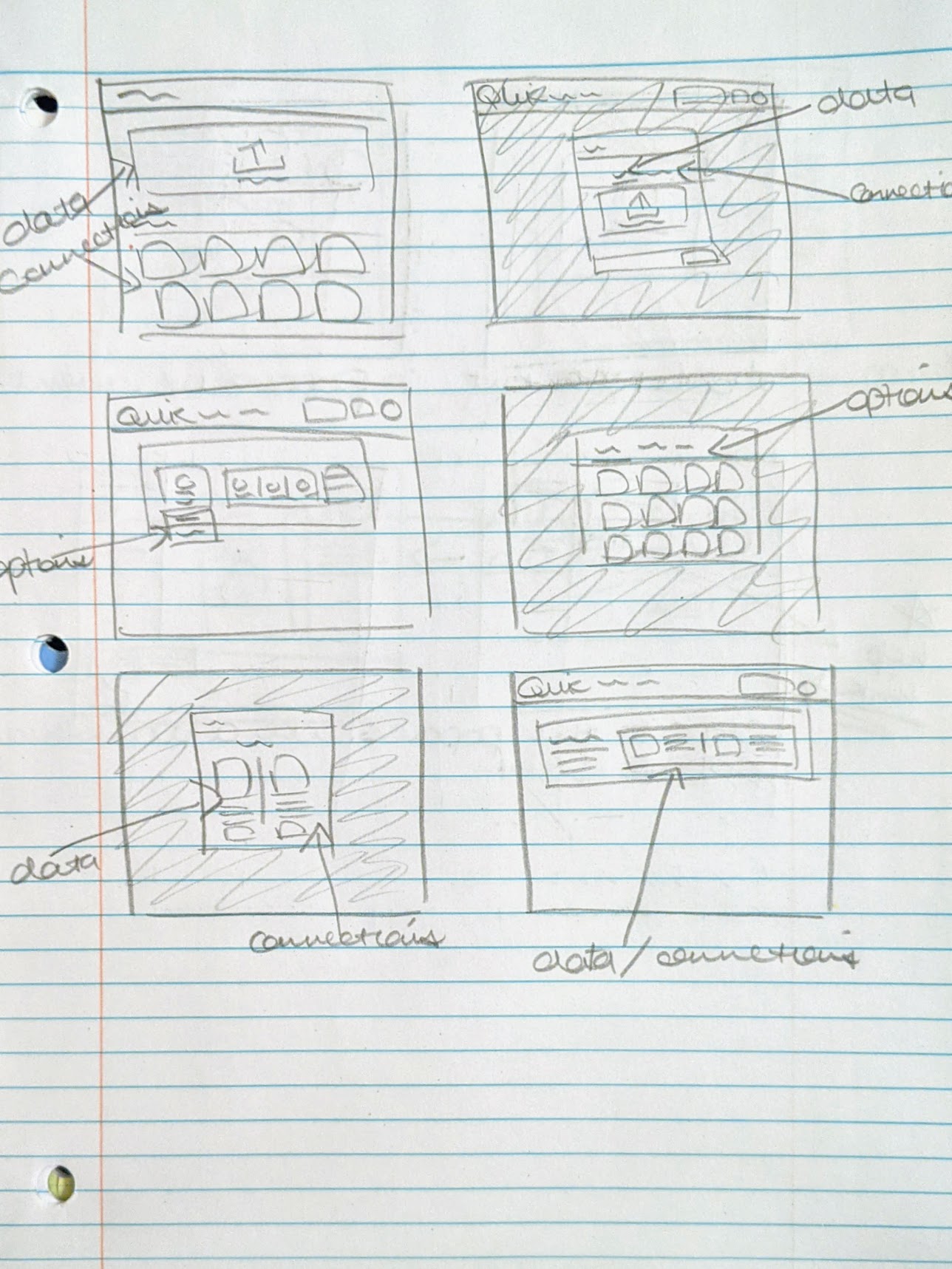
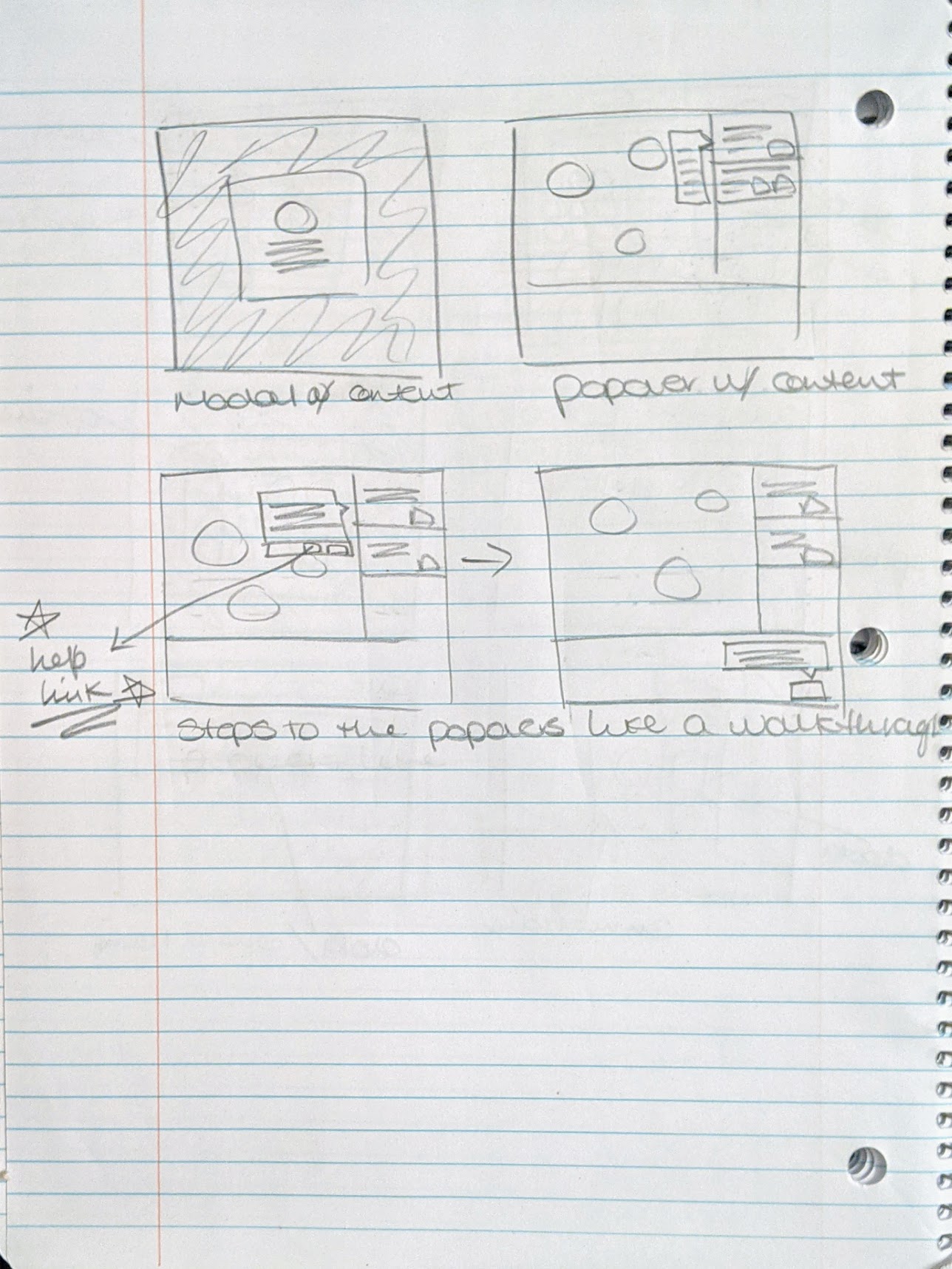
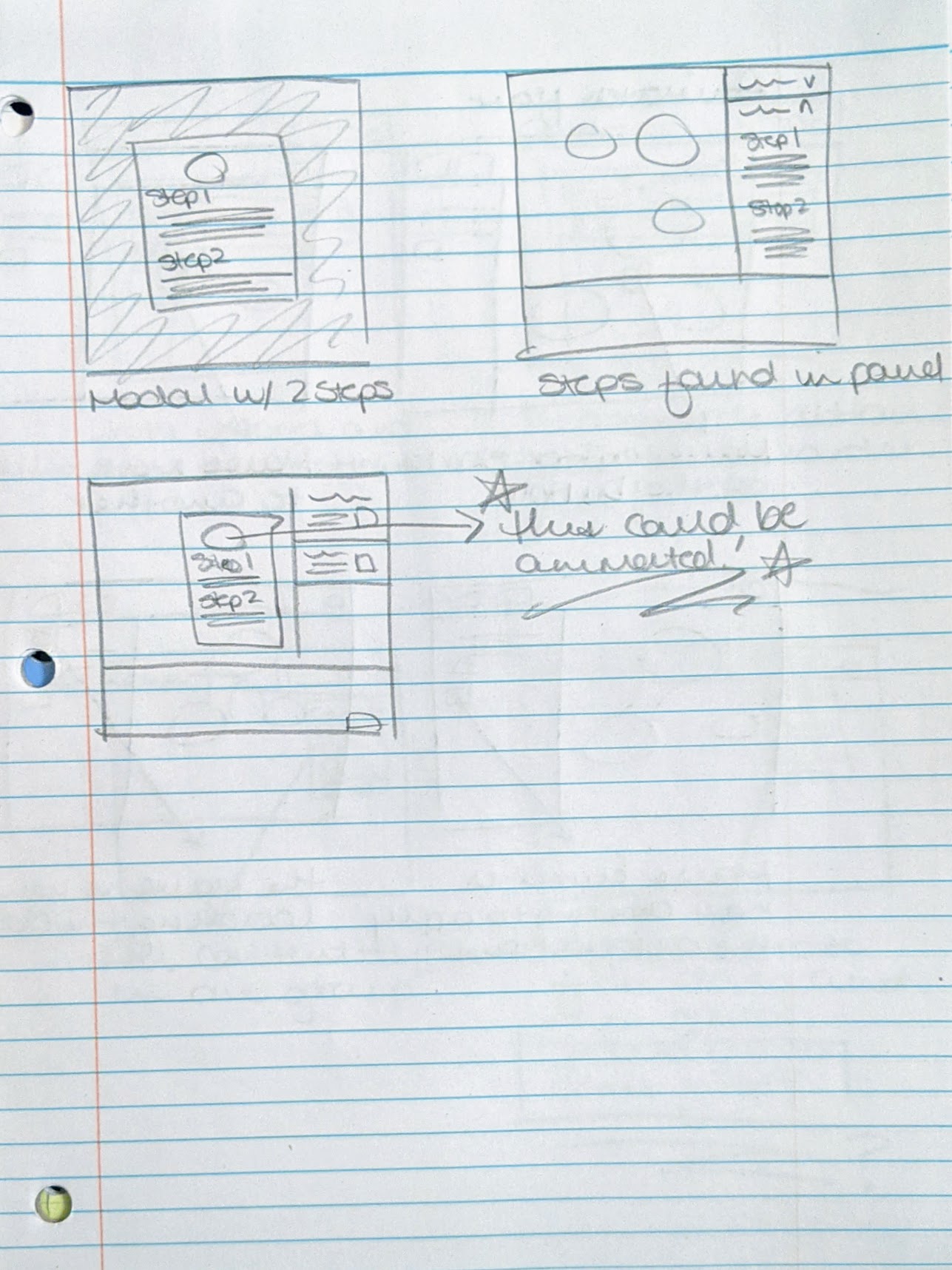
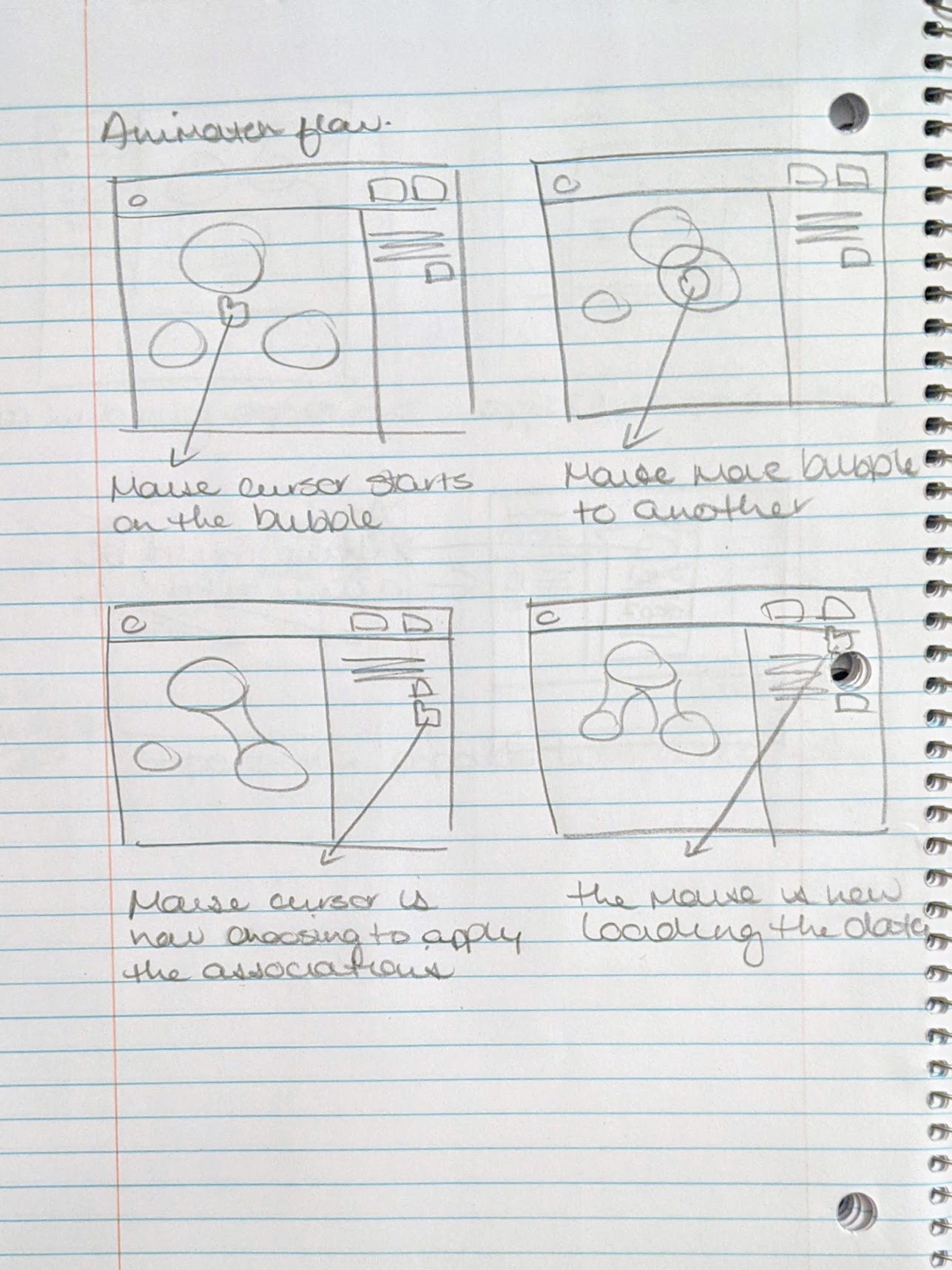
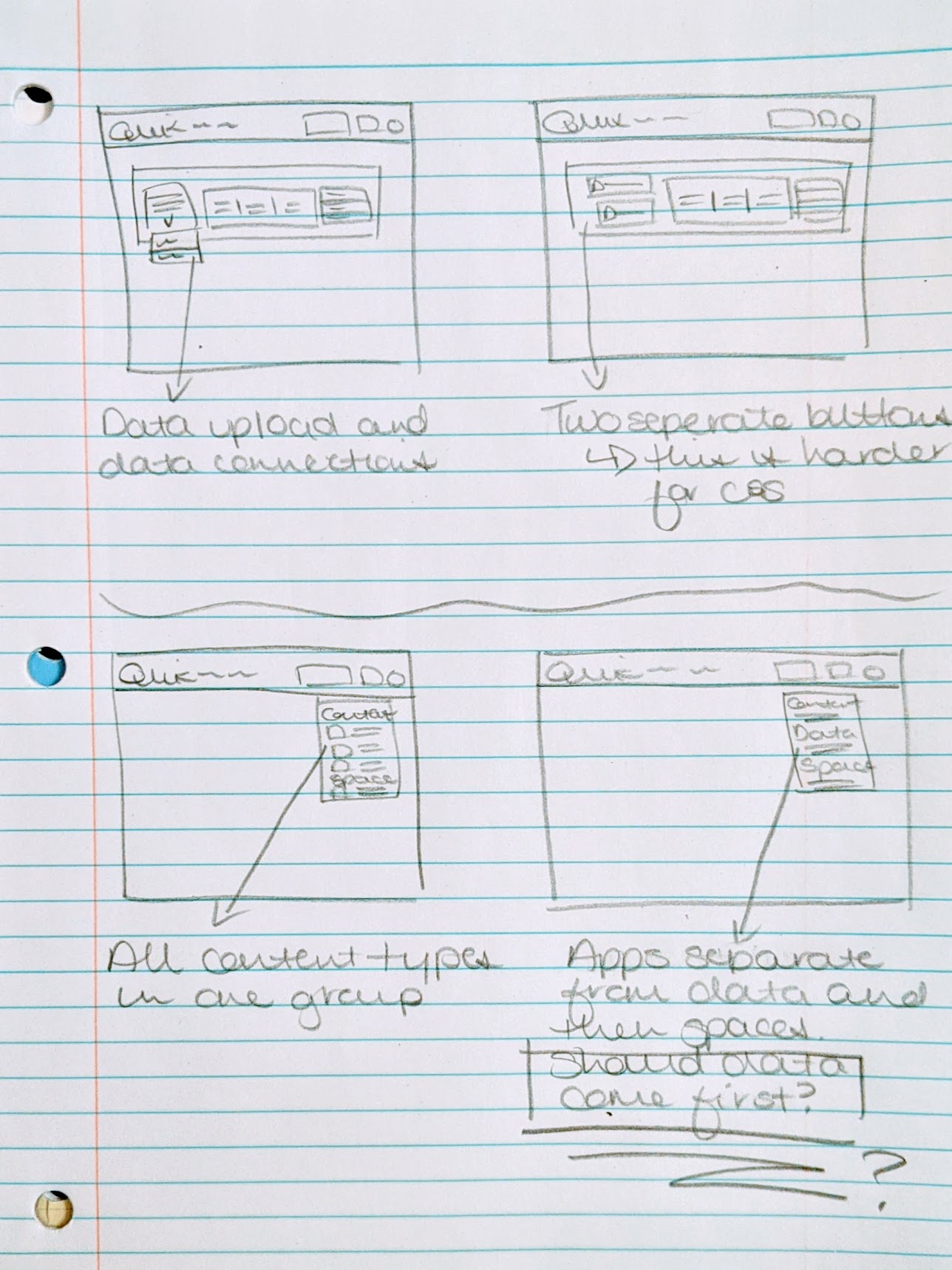
Brainstorm. The whole design process started by understanding the user that we're focusing on for this flow. We also require an understanding of the ins and outs of the existing flow and the history behind why some of the decisions were made. I made several sketches based off of some of the ideas then I had quick chats with our development team over Slack and Zoom to see if my ideas were technically possible.
Ideate! Once we got the okay on the idea for the flow I started bringing my ideas into sketch and developed some nicer looking mockups to discuss with key stakeholders. Based on the feedback that I received, I went through a few rounds of iteration before taking those designs and creating a prototype in Invision so that we could test before development started.
Let's test it again I worked closely with our user testing team to make sure that the prototype worked well for them and what they were planning on testing. There was no need to revise or create a new script since we wanted to run the same test but this time using the prototype instead so that we might see where we want to make improvements.




Final concepts
The feedback from our user tests was fantastic! The SUS score was very high, which is expected with a prototype, but the general comments and feedback were very good throughout the whole testing process. We only had to make a few tiny adjustments before we were happy enough to hand it off to our development team.

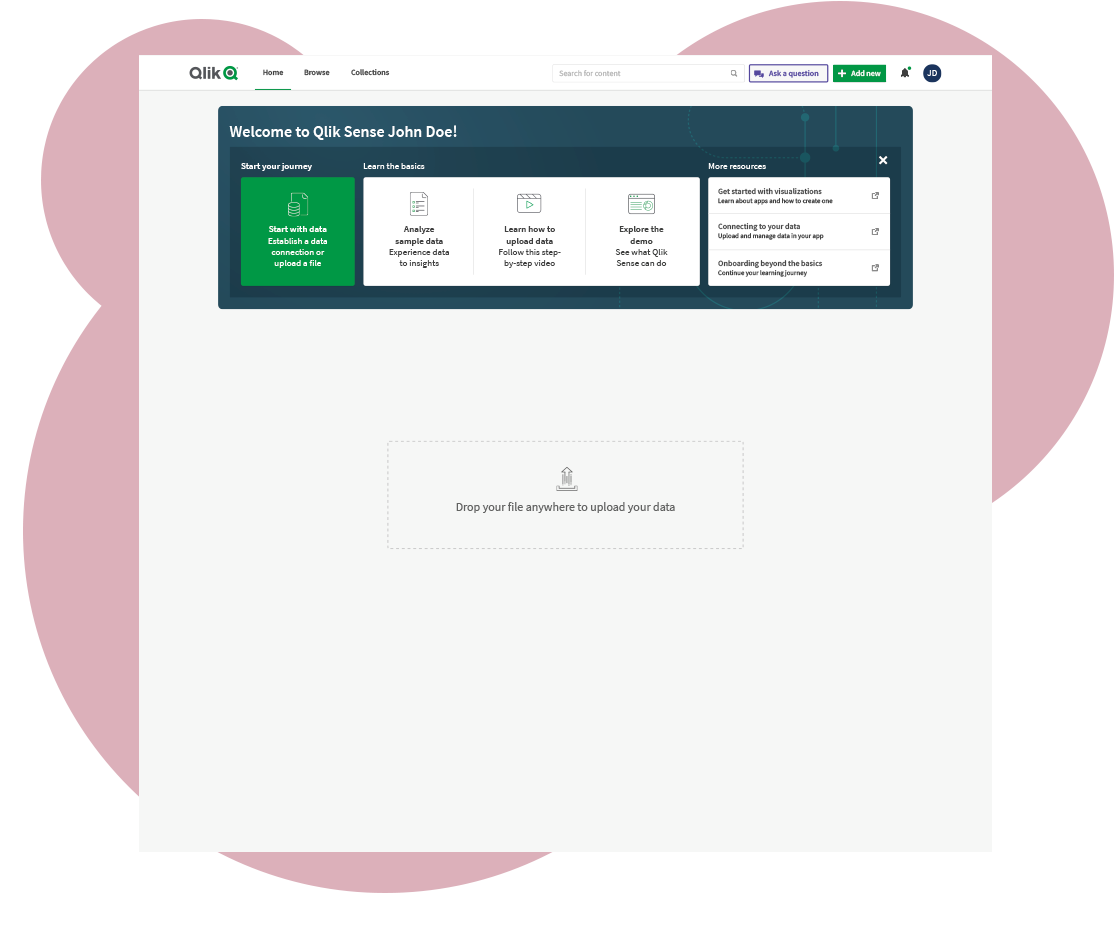
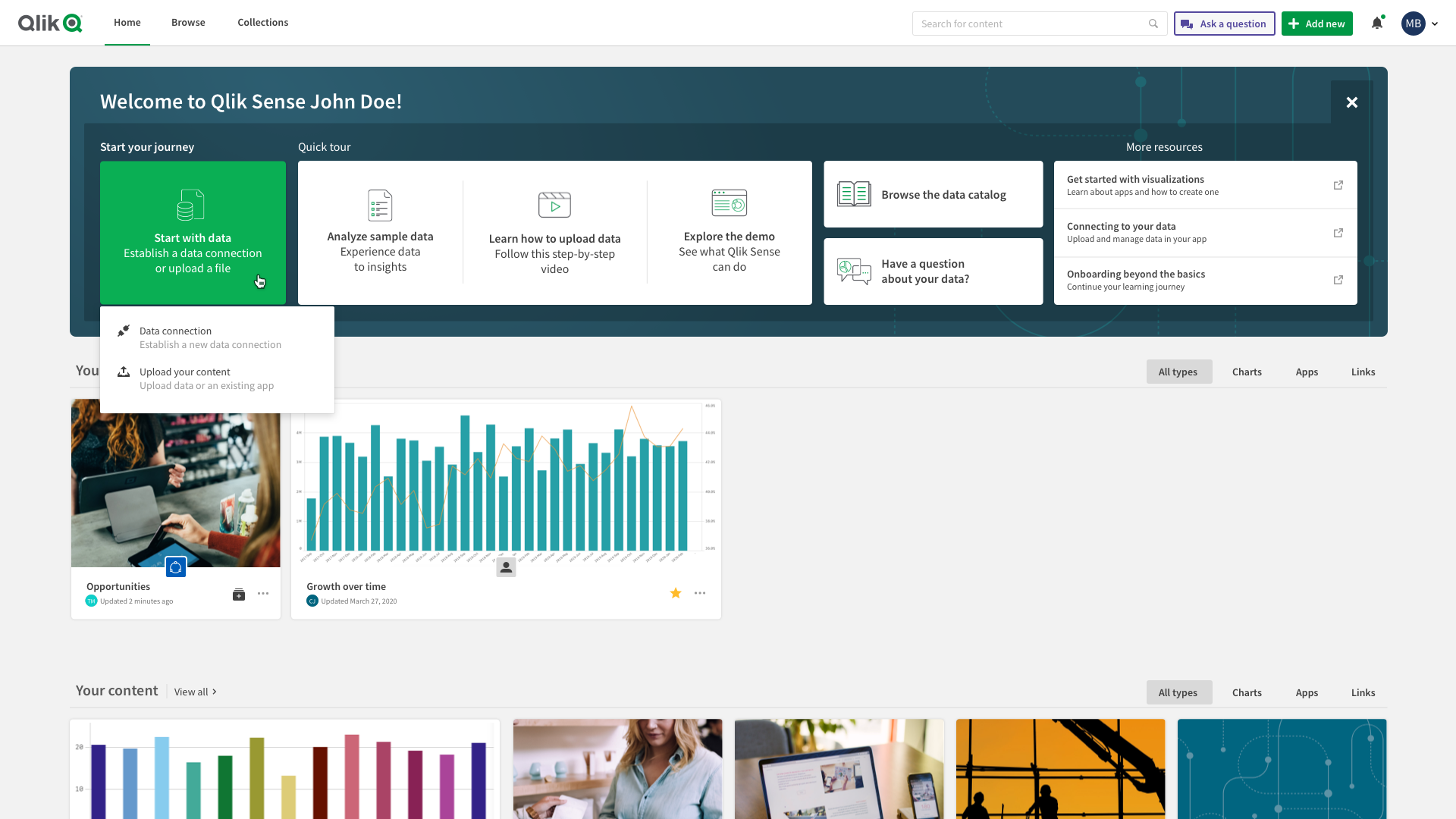
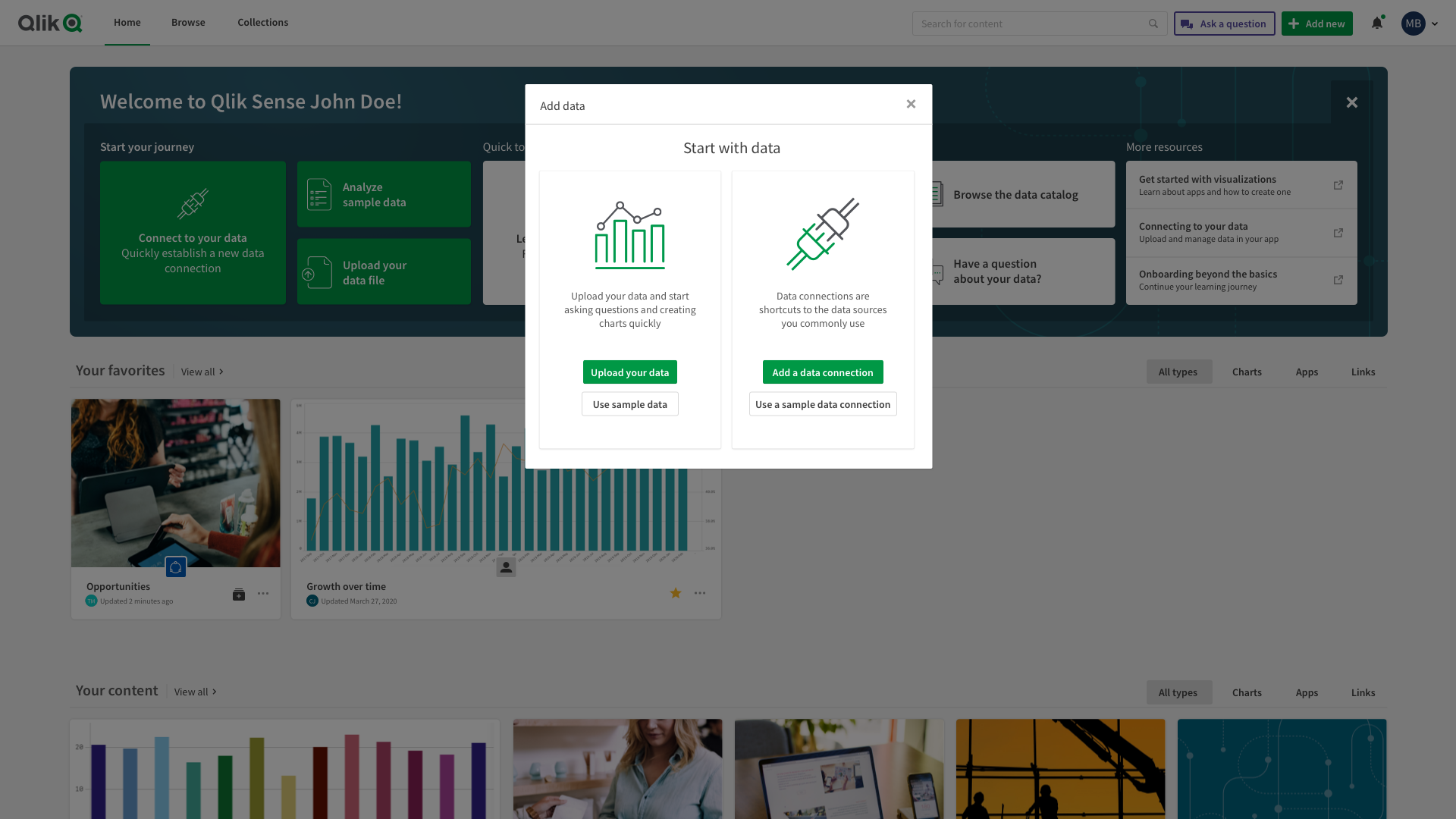
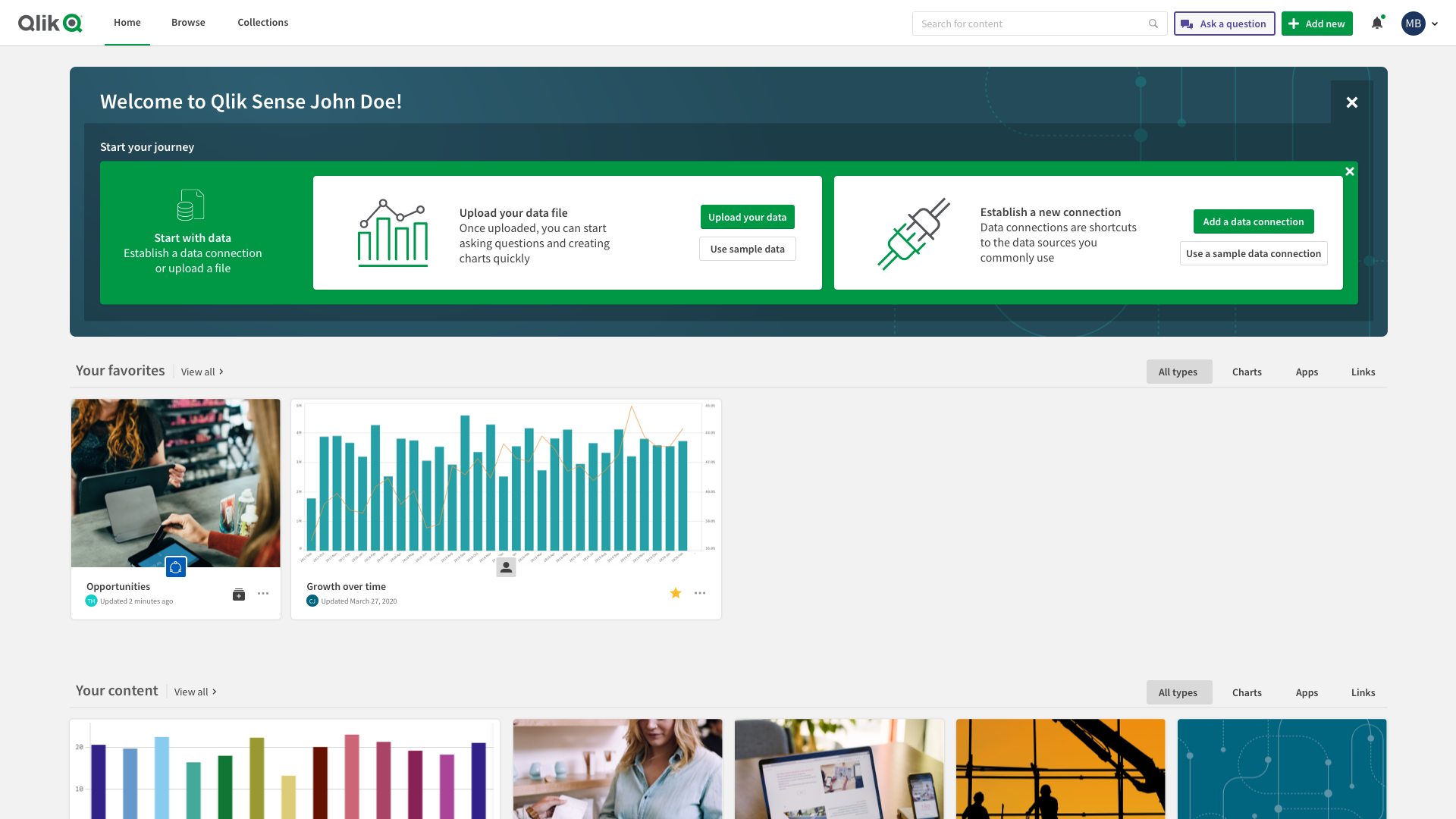
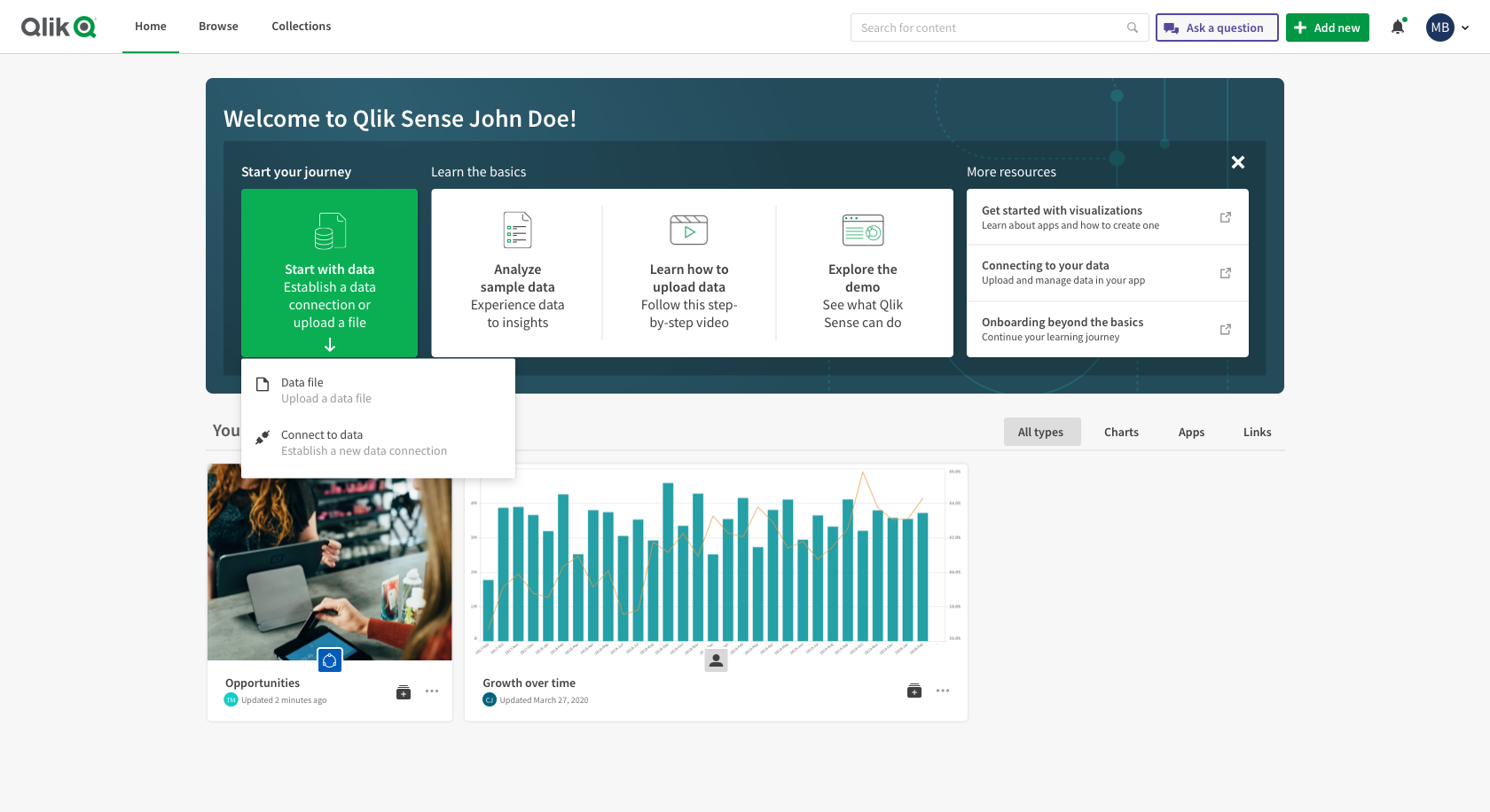
This is the landing page where the user can easily access the data connection button to start their experience

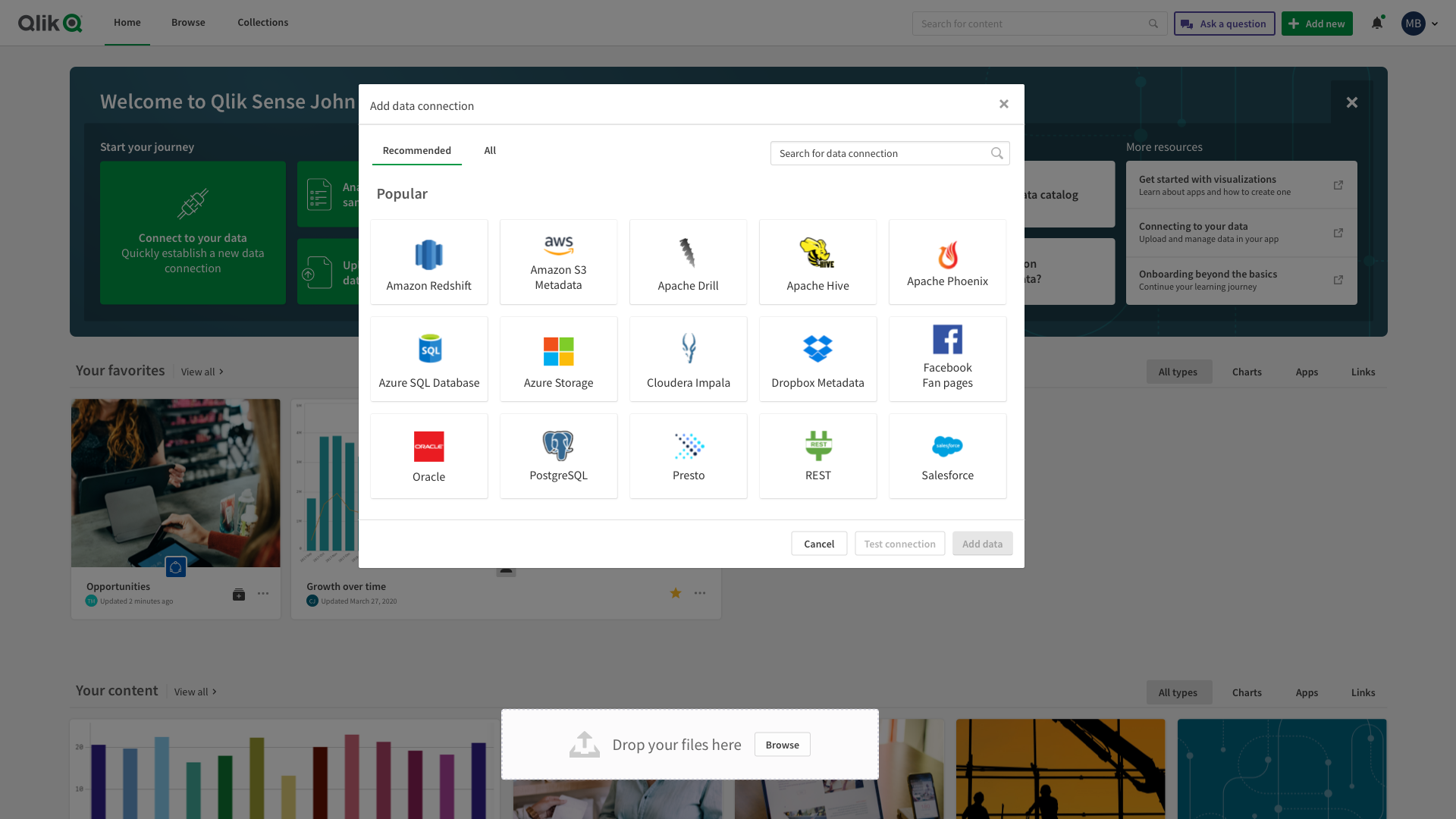
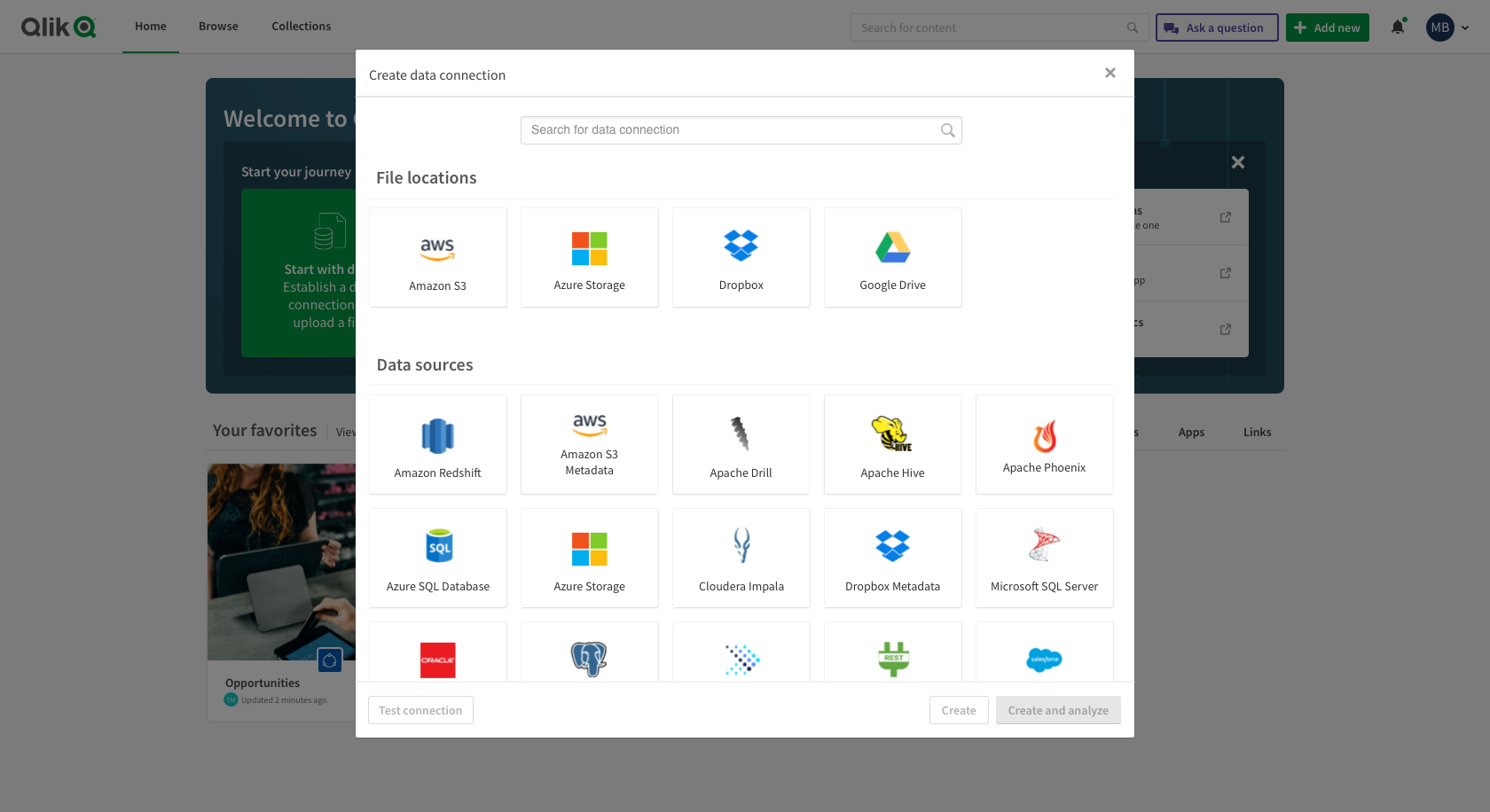
The user has many different user connections to choose from

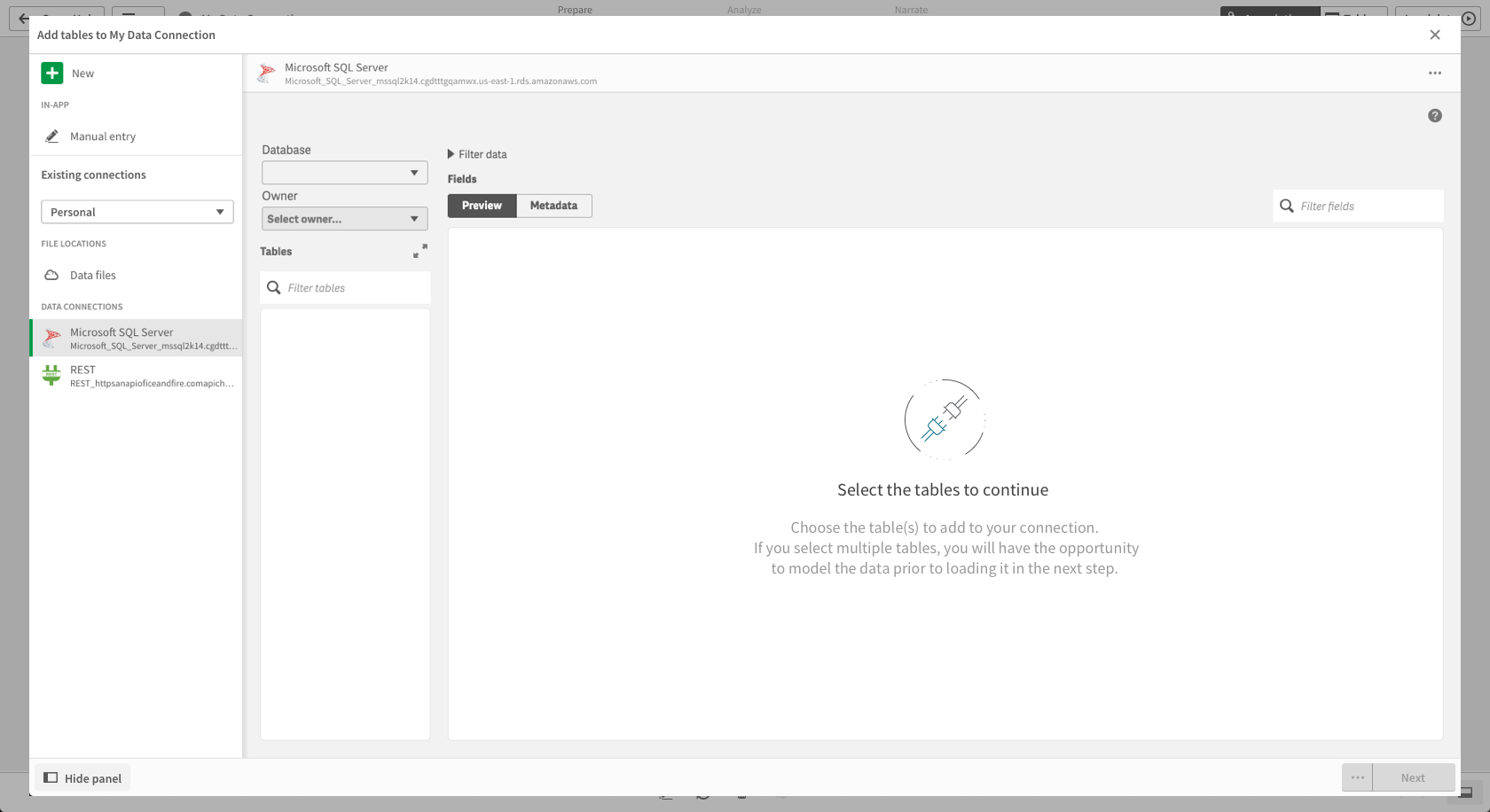
The user lands in our product where they can choose what part of their data they want to use

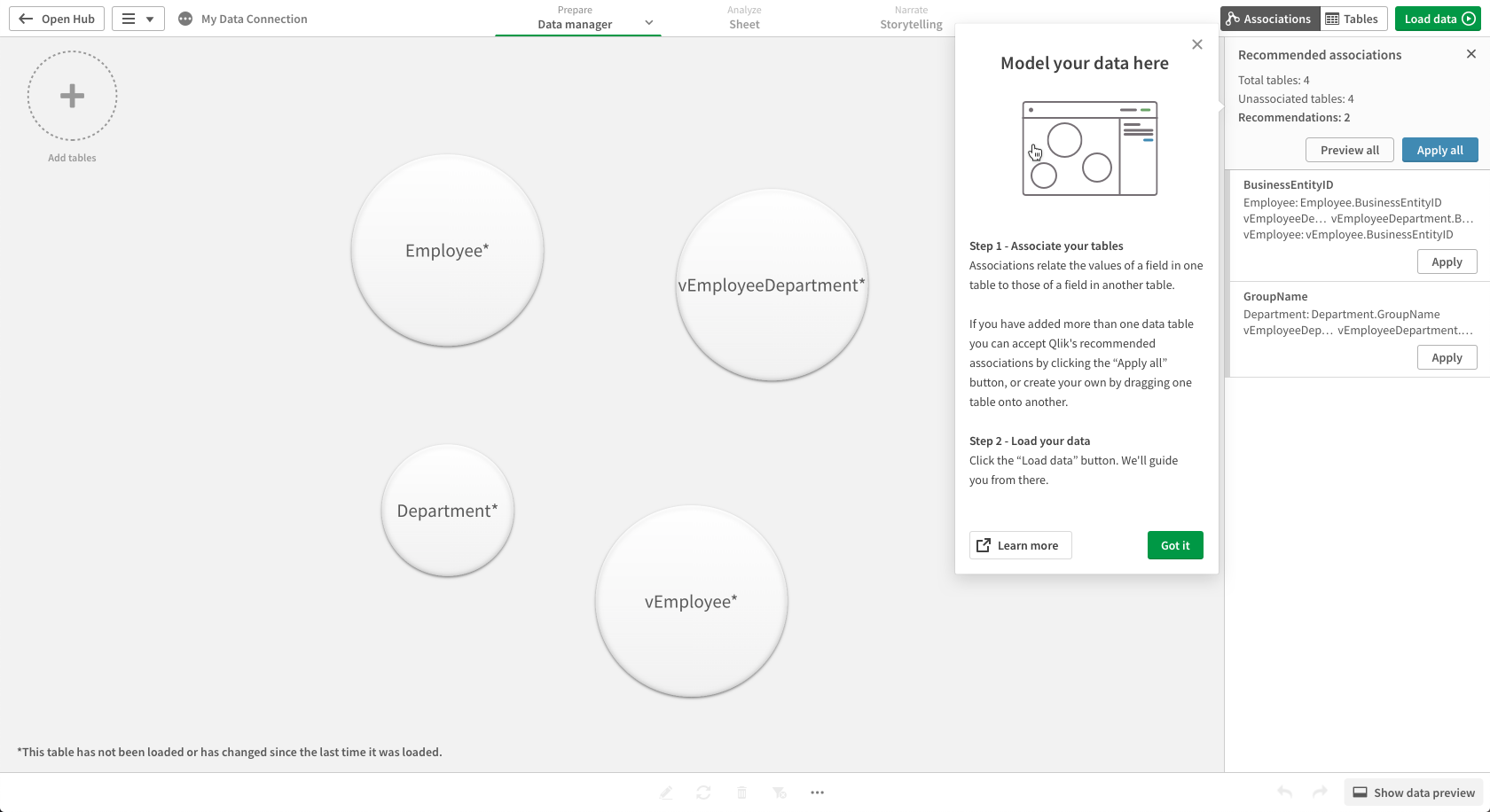
The user can start to connect data tables together so that our cognitive engine can make some great connections

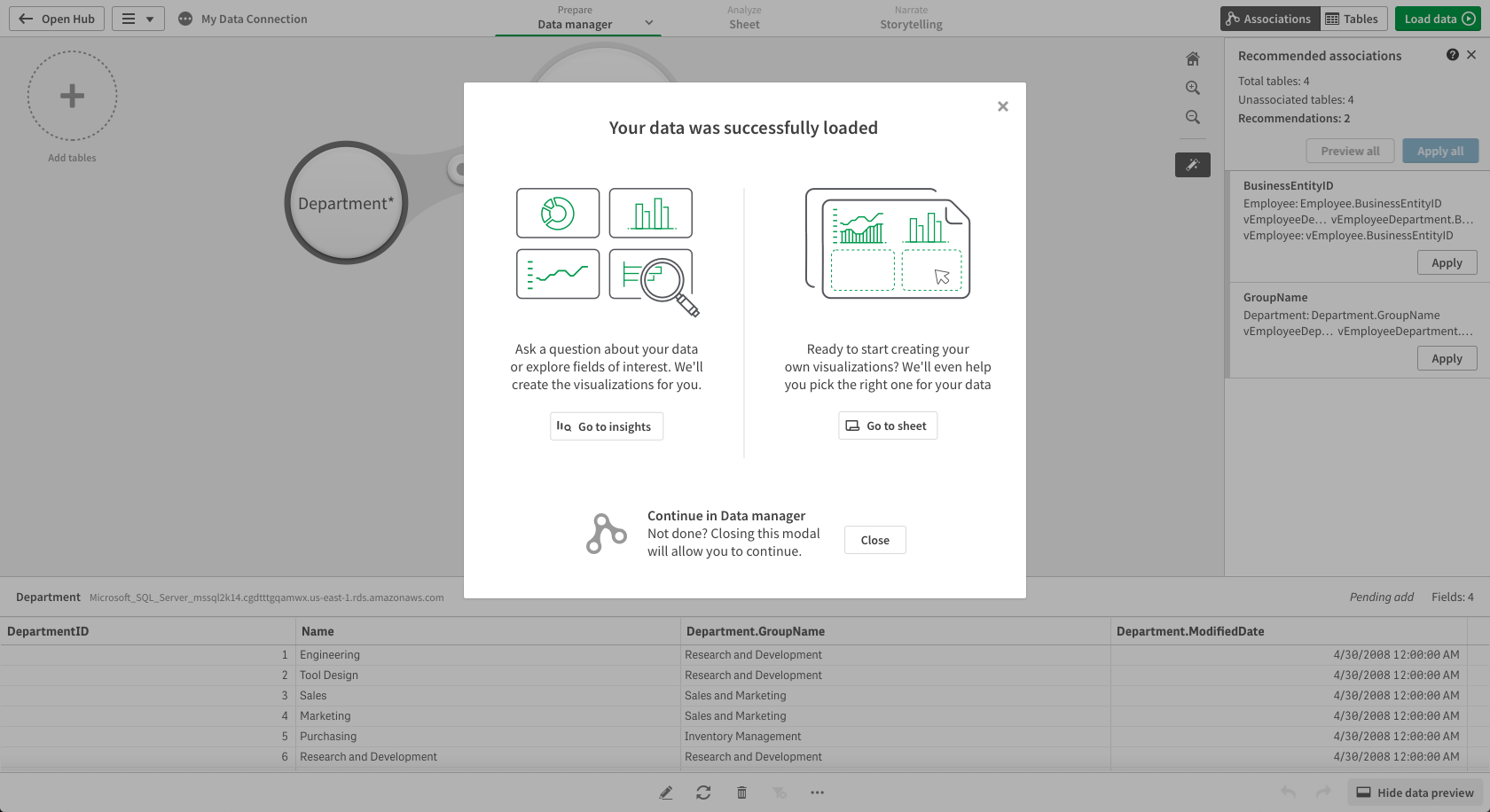
The data connection has been made and the data has been chosen, the user is ready to move to start creating visualizations

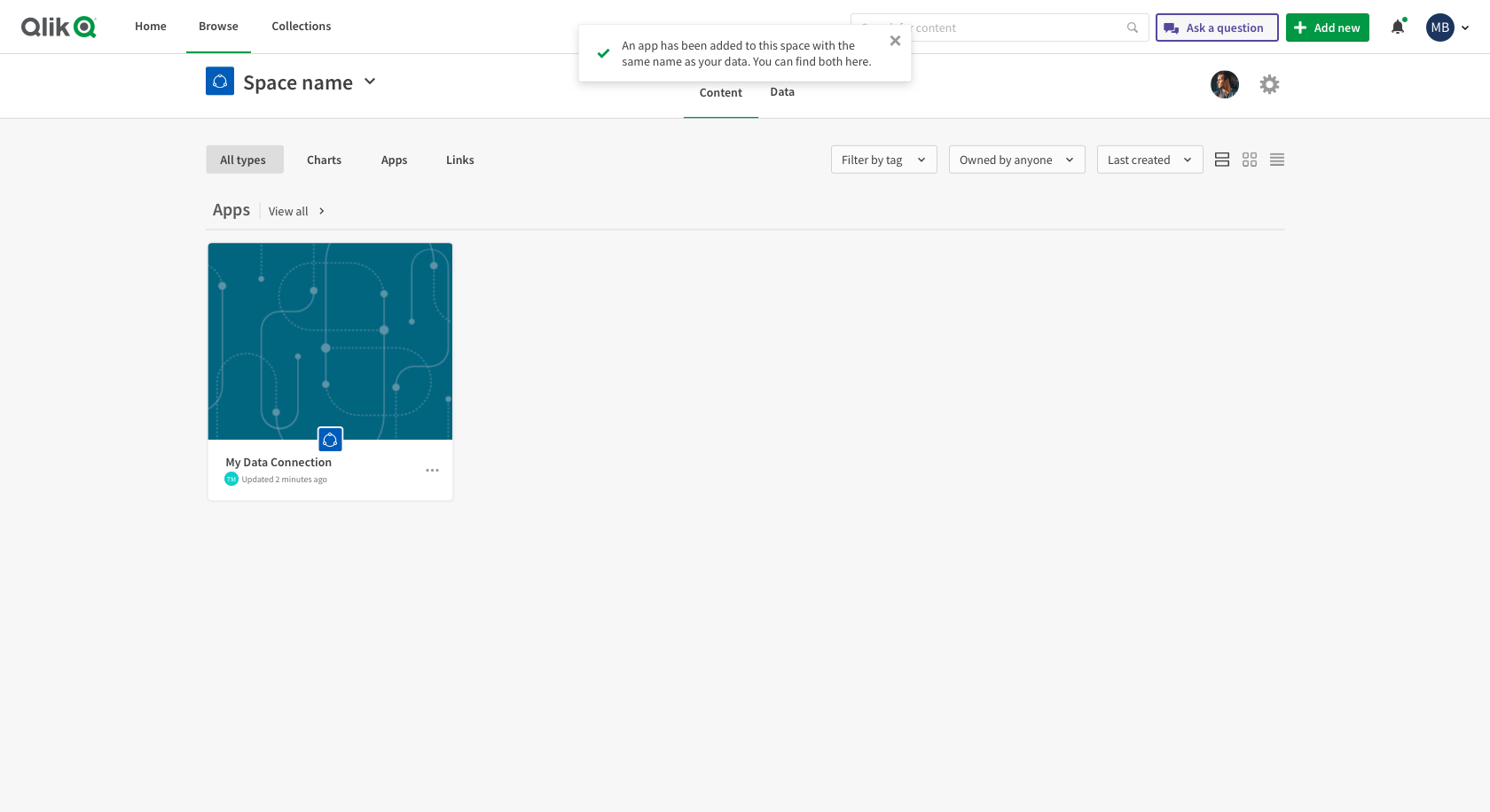
Once the charts have been created and the user returns to the hub they will land in the space where their app and data live
What we did wrong
The funny thing is that this improvement went so well that the feedback that we received is that we were wrong not to apply a similar flow in other areas. So that's what we're currently working on now, making other areas of our product work similar to this so that there is not only a better experience in other areas, but also a consistent one.
Learnings
I felt that I learned a whole lot with this project. I worked on an area of the product that I hadn’t had an opportunity to work on before. I also had to understand a user that I was unfamiliar with. I'm just very lucky to work with an amazing team of people who were more than happy to meet with me to discuss some of the existing design decisions, brainstorm with me on new designs and confirm if it's technically possible to make these changes.
During one of my brainstorming sessions a colleague of mine suggested creating an animated empty state. I have a history in creating animations, but I had never actually used Adobe After Effects. This seemed like the perfect opportunity to learn a program that I have always wanted to try out.
This was the first time that a prototype that I created was being used by the user testing team. It was a lot more work than I thought, but it was a fun learning experience. Since this project I have had the opportunity to create another prototype for testing. The most recent prototype went much smoother.
Results
Our initial feedback from our users has been very good. Since we just launched this recently we haven't had the opportunity to do a proper test to see how the live version is working. Based on our user feedback, I would be surprised if our user testing team came back with a low SUS score.